こんにちは!じゃいごテックのあつしです。
Railsを勉強したので、Webアプリの開発に挑戦しております。
アプリのロゴがあればカッコいい!作りたい!と言うことで、ロゴの自作に挑戦してみました!
デザイン素人なのでクオリティーはいまいちですが、とりあえず作ってみたのでまとめたいと思います。
ロゴとは
ロゴタイプの略で、団体や個人・商号・商品などを図案化したものです。
マクドナルドやアップル、トヨタなどのロゴなどはとても有名なので、パッとイメージできるのではないでしょうか?
ロゴは企業や商品の顔ですので、とても大事にされます。
ロゴの作り方
無料のロゴジェネレータを使う
色々な無料ロゴジェネレータがありますが、私が実際にロゴ生成までやってみたのは Hatchful です。日本語対応だったので割と簡単に作成することができました。
他にもいくつか無料ロゴジェネレータを試したのですが、英語onlyだったり、ロゴを作成してダウンロードまで行ったら実は有料だったというパターンもありました。
もし無料ロゴジェネレータを色々試してみたいという方は、情報を収集してからの方が良いと思います。
また、無料のロゴジェネレータで作成したロゴはデザインが被る可能性がありますのでそこらへんも考慮しておきましょう。
「自分のロゴが勝手に使われてる!!」というツイートが流れて来たことがあり、双方のロゴを見に行ったら無料ロゴジェネレータ作品だったことがあります・・・
ロゴジェネレータではタイトルを入力すると、下記のような一覧が生成されるので、その中から選択して色や大きさを調整します。今回は HerbNote というタイトルで作成しました。

一覧から選択したあとに色や線の太さを調整して、こんな感じにになりました。数分でさっと作れるので仮置き用にも使えそうですね。

手持ちのツールで自作する
クオリティは自分次第!
本格的なロゴだとAdobe Illustrator や Photoshop などのプロツールが必要かもしれませんが、私は Mac専用のデザインツール Sketch を使って作ってみました。(年間99ドル、30日間の無料トライアルあり)
他にも Canva や Figma など無料で使用できるデザインツールもありますので、お金を掛けずに挑戦してみることが可能です。
クラウドソーシングを利用する
本格的なロゴが欲しいならプロにお任せしちゃうのもありかもしれませんね。
クラウドソーシングサイトでロゴ製作で検索してみたところ、下記のような感じでしたので、ご参考まで。
納品ファイル形式は、JPG / PDF / PNG / AI / PSD / GIF / EPS / SVG となっていました。
| 価格帯 | hit数 | 内容 |
| ~ 2,000円 | 2,839 | 文字ロゴ・イラストトレース |
| 3,000円 ~ 4,000円 | 2,864 | イラストトレース・シンプルロゴ |
| 5,000円 ~ 10,000円 | 4,275 | シンプルロゴ・修正可能 |
| 15,000円 ~ 20,000円 | 1,385 | ヒアリング有り・修正可能 |
| 30,000円 ~ | 2,493 | 無制限修正・著作権譲渡・デザイン受賞者 |
ちなみに、ロゴではありませんが、私が現在使用中のアイコンはクラウドソーシングで依頼しました。
ロゴ自作に挑戦!
ロゴイメージを言語化する
まずは、どんなロゴを作りたいのか、イメージを言語化します。
- ハーブの育て方や利用方法を共有するWebアプリのロゴを作りたい
- ハーブのイラストを入れたい
- 簡略化されたイラストが良い
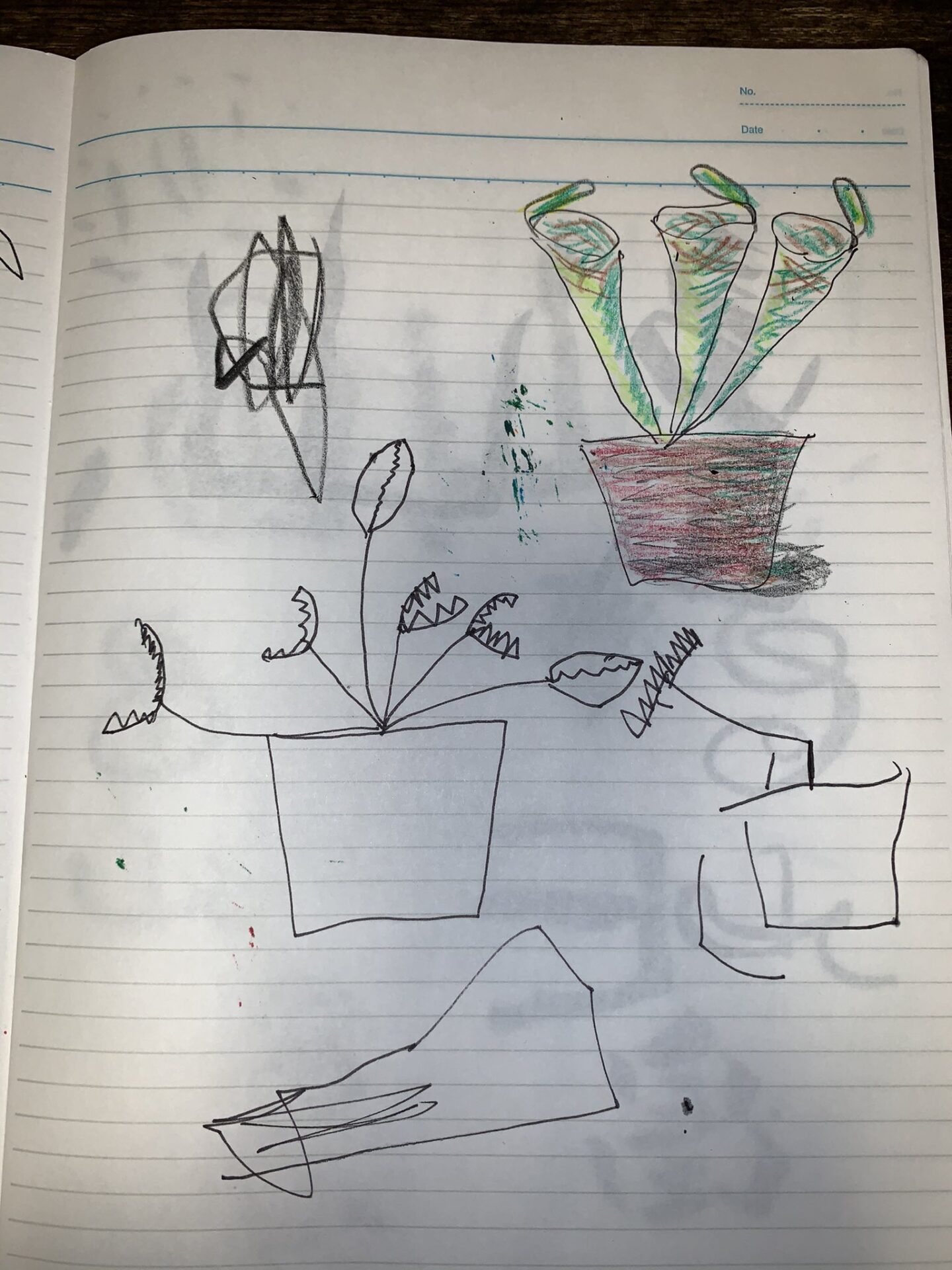
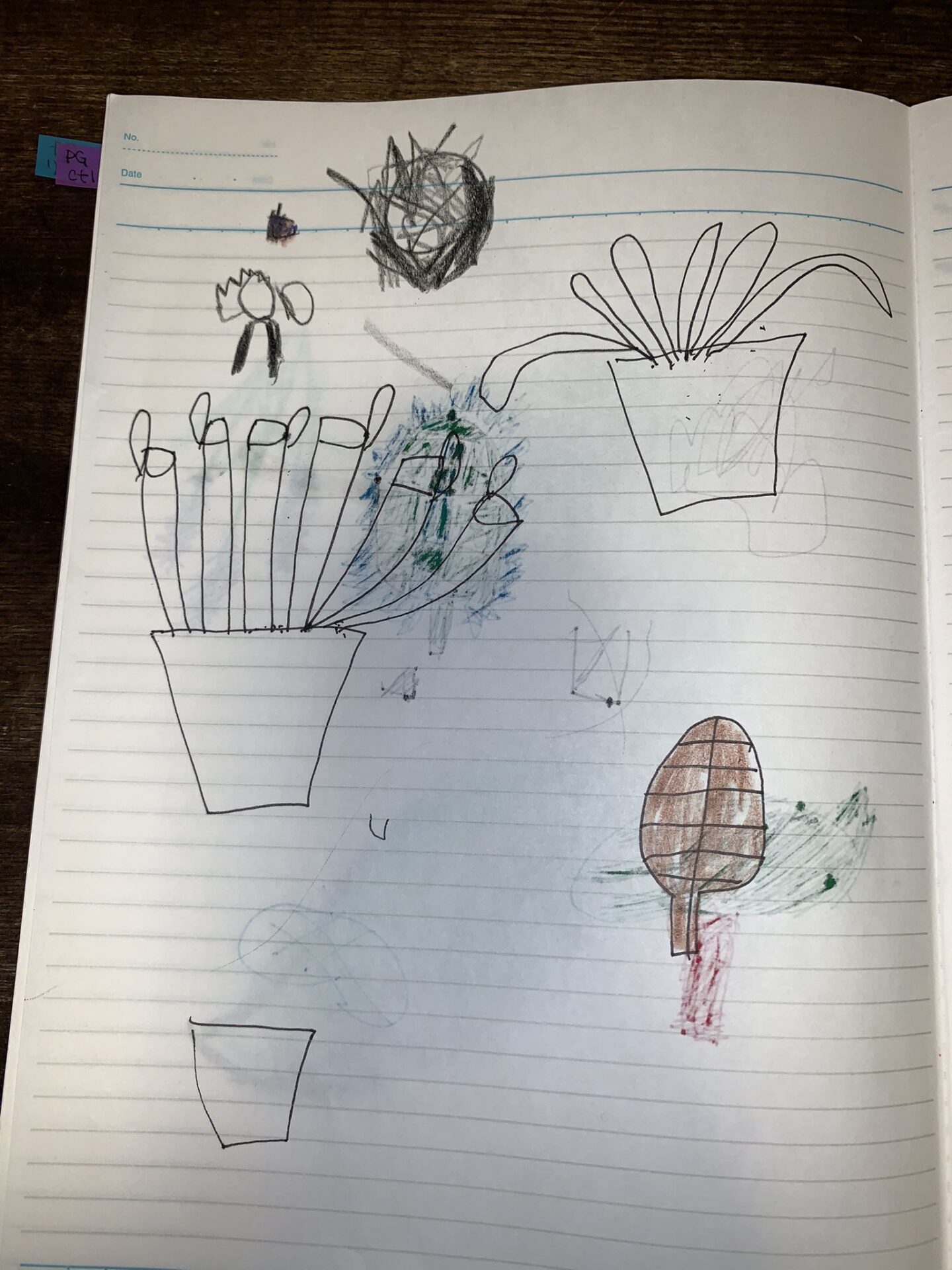
アイデアを出す
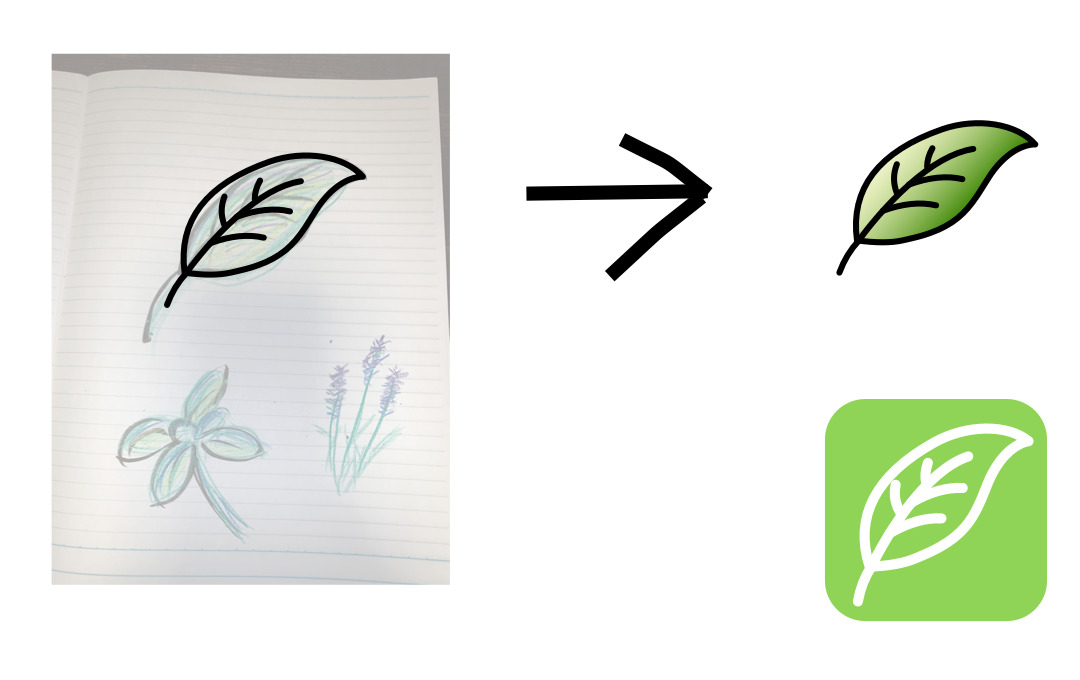
言語化したイメージを家族に伝えて、皆で下絵をかいてみました。




下書きをトレースする
今回は Sketch で作成してみました。
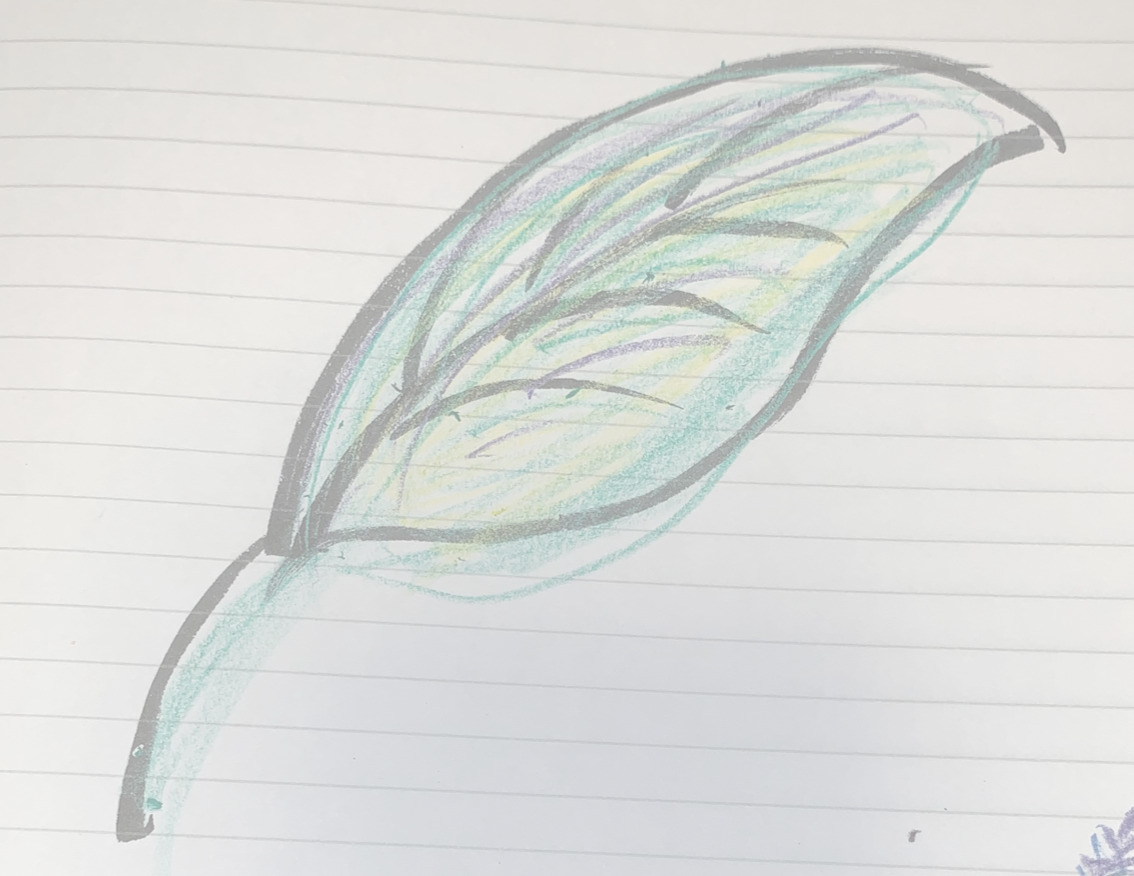
下書き画像を貼りつけて透過度を調整する

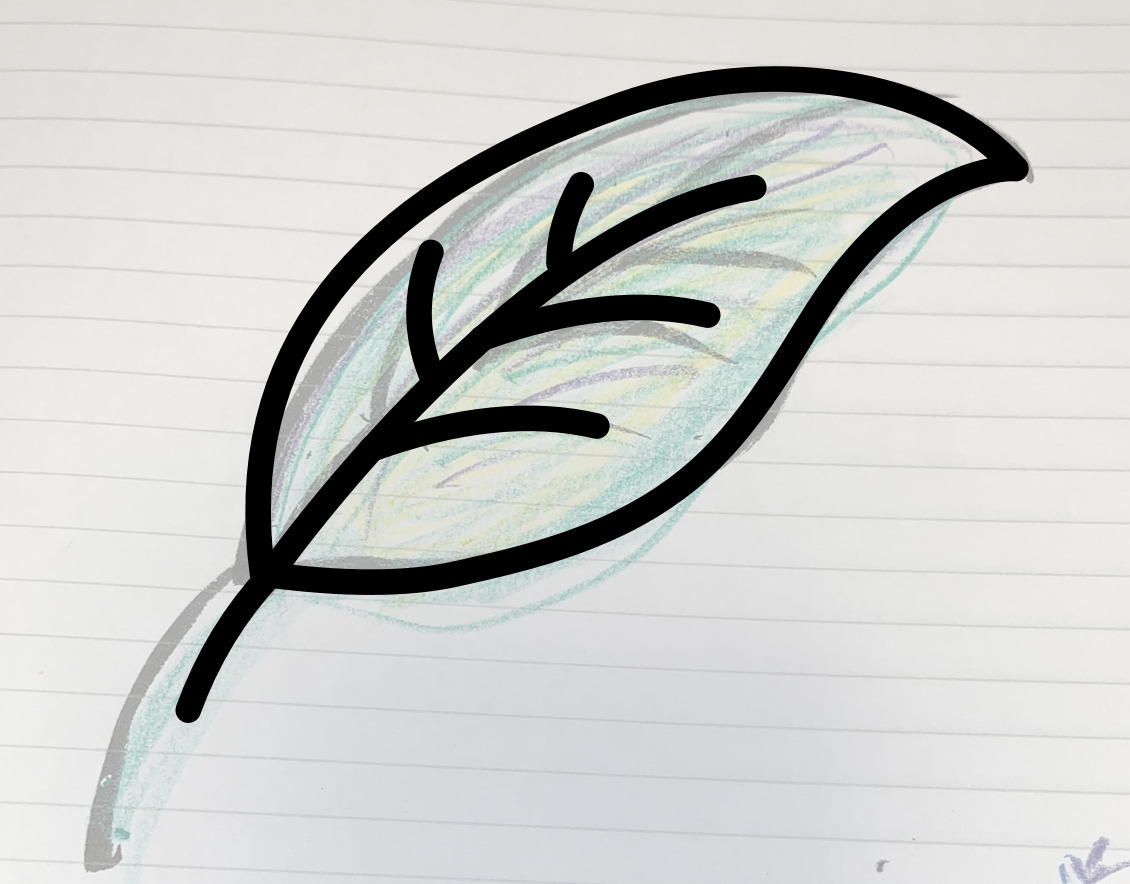
ベクターツールで輪郭をトレースしていきます。
ベクターツールは計算で線を描くので拡大しても線がボケません。

複数パターンを作ってみる
輪郭線の太さや色、塗りつぶしの色、角Rの大きさなどを調整する。
大きさを調整してpngで書き出す。

完成
ファビコンはこんな感じになりました。
![]()
ロゴはこんな感じになりました。

今回のまとめ
- クオリティーは置いといてロゴを自作するのは意外と簡単
- ベクターツールは拡大してもボケない

ベクターツール(ベジェ曲線)を使いこなせるようになったらまた記事を書きたいと思います。
